Create custom static or data-driven dynamic tooltips for illustrate assets (shapes, images, and graphics), using dynamic text functions. When added to presentations, the asset displays the tooltip that you've configured "on hover". Dynamic tooltips are driven by the underlying dynamic text function, based on the data discovery that was used to create the dynamic text.
The tooltip designer offers the ability to enhance the presentation by supplementing it with context-driven information.
About Tooltips
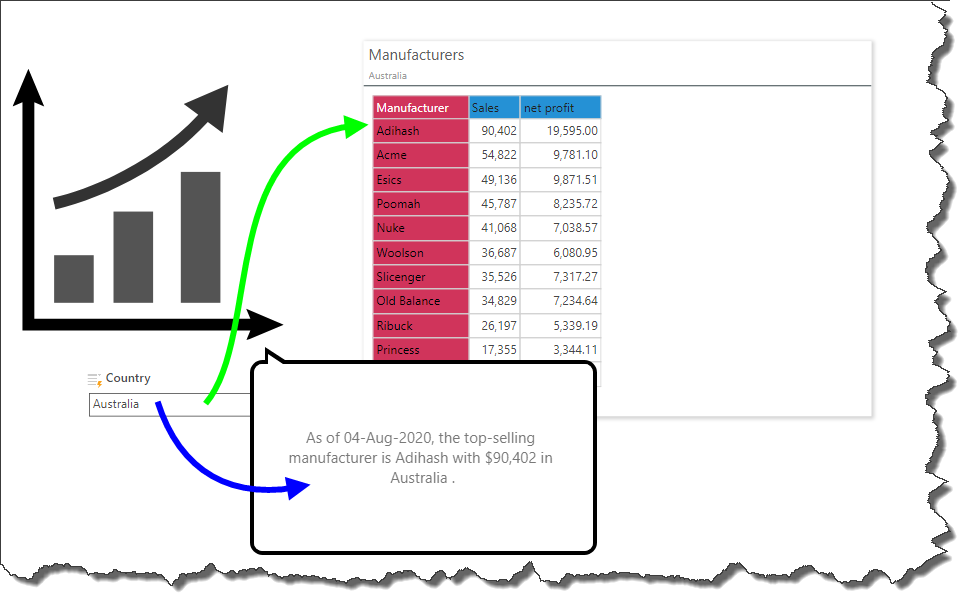
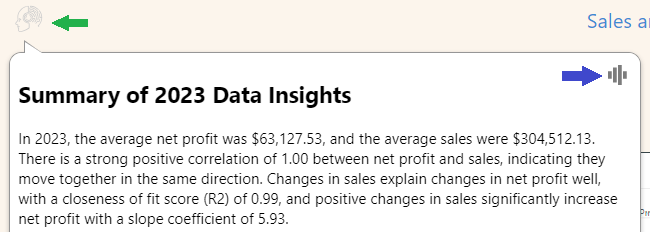
Tooltips are shown in presentations at runtime, when the reader hovers their cursor over the asset (green arrow) that the tooltip is associated with. The user can click the Audio icon (blue arrow) in the pop-up bubble to hear the information in the pop-up read aloud.

Designing your Tooltips
Set a Tooltip
The tooltip designer can be accessed from both Illustrate and Present.
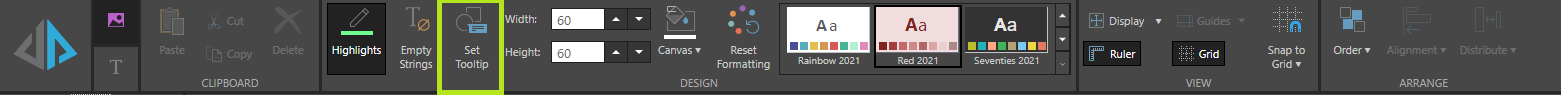
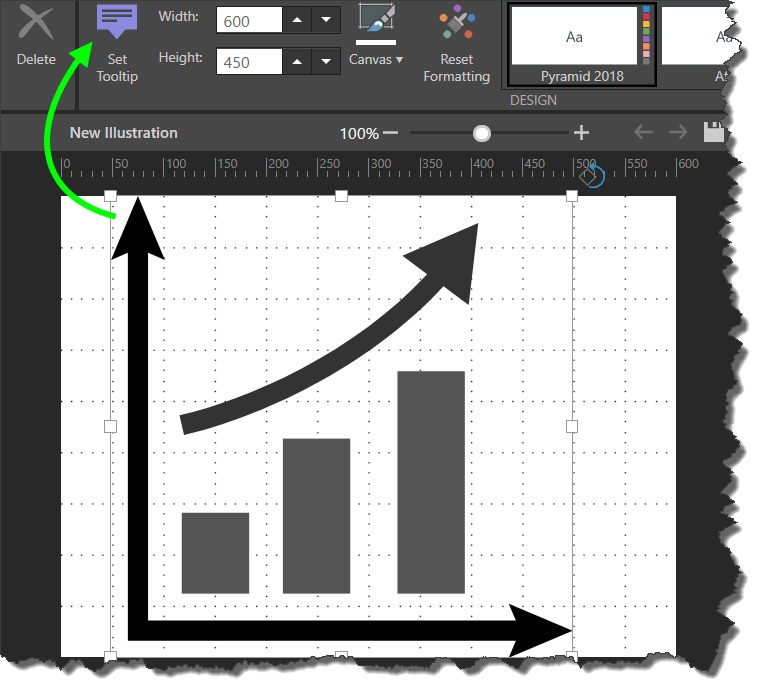
From Illustrate, open the tooltip designer by clicking Set Tooltip (green highlight below) from the Illustration ribbon. Be sure to have the relevant asset selected when you open the designer.

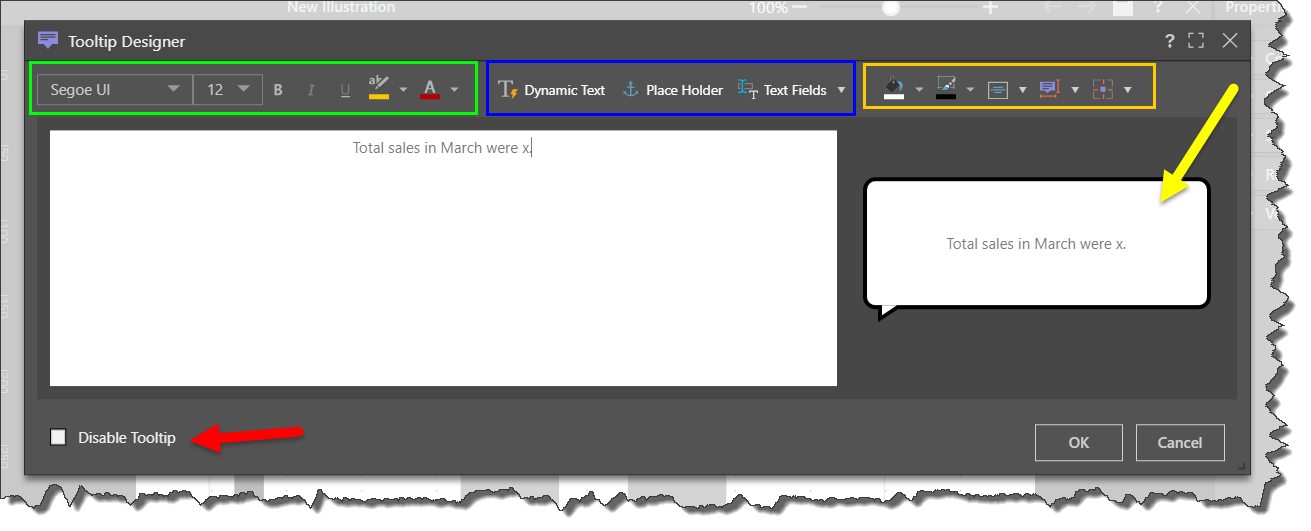
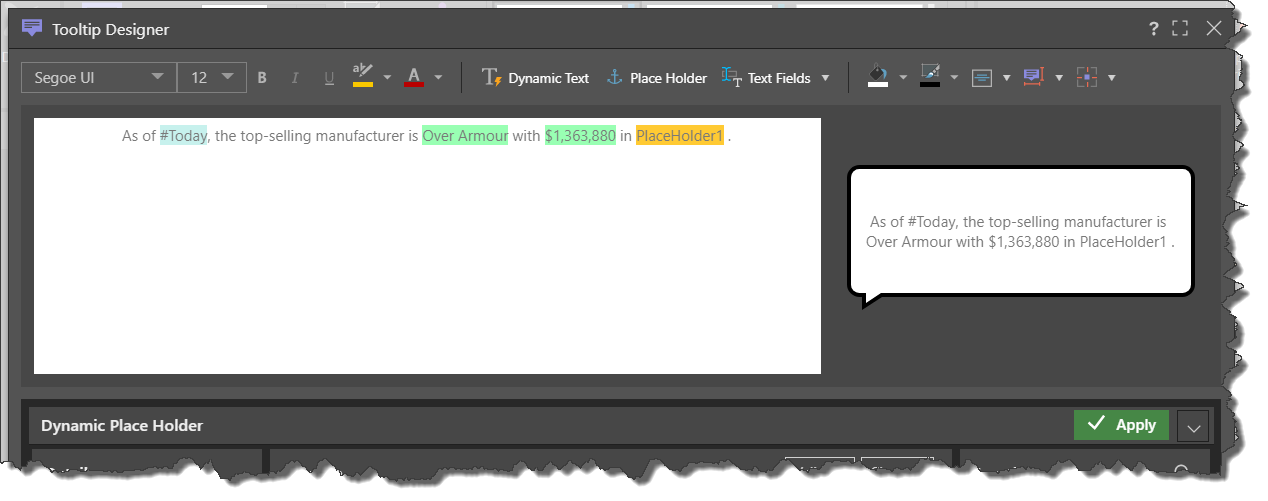
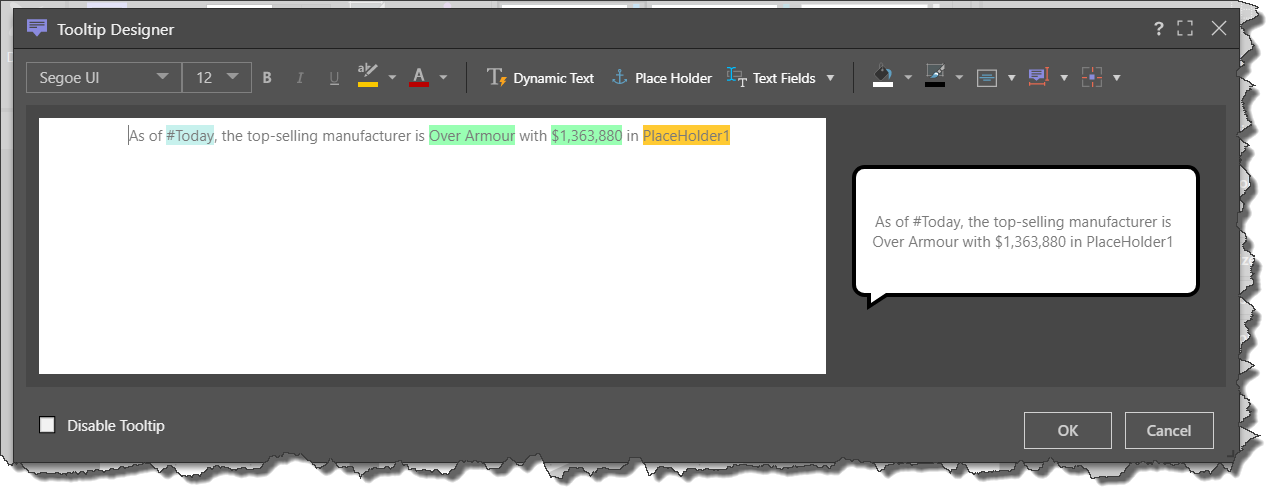
The Tooltip Designer

- Use the tooltip designer to create your tooltip. You can set the font type, size, emphasis, color, and highlights (green highlight above).
- You can also set the tooltip background color and border color, text alignment, tooltip size, and padding (orange highlight).
- Enter the tooltip text in the text editor; on the right you'll see a preview of your tooltip, including text and formatting (yellow arrow).
- You can disable the tooltip, without deleting it, so that you can enable it as needed (red arrow).
- To make your tooltip dynamic, you can apply dynamic text, dynamic placeholders, and dynamic text fields (blue highlight).
PQL Functions Library
When adding Dynamic Text or Place Holders to the tooltip, the PQL functions library will be exposed via the Dynamic Function Editor. To add a PQL function from the library to the script editor, simply double click on it. You will then need to inject values into the function.
Using the AI-Driven LLM PQL Function
Pyramid's Generative AI integration enables you to use AI to generate scripts and images, dynamic text and infographics, calculations and lists, schedules, colors, and more. It allows you to generate a range of content, including complex code, simply by providing a text prompt.
Use the AI-Driven LLM PQL function (from the Common PQL functions) to generate dynamic text in your custom or dynamic tooltip. While this function cannot tell you about your data set, it can add additional information and background to your presentation or publication.
Warning: When using LLMs, your assets are generated using public domain algorithms. This can produce erroneous and inconsistent or random results. Use at your own risk.
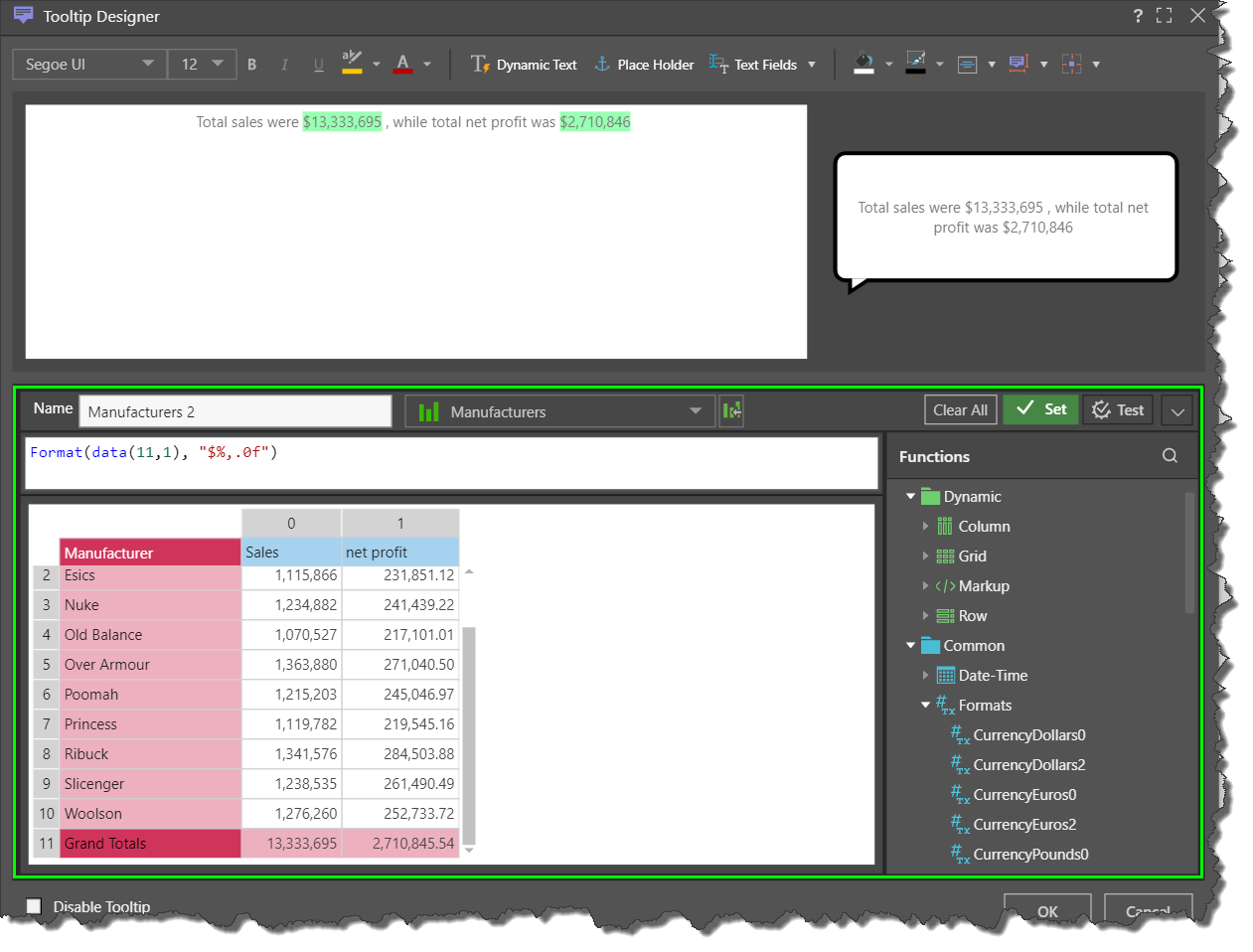
Dynamic Text
Selecting this option will open the dynamic text editor, where you can create your dynamic text formula. Dynamic text formulas are created by selected a grid from which you want to derive values. Combining the relevant grid elements (this may be a cell, or a column, for instance) with the required dynamic function (found in the function tree), you can set the formula that will drive the text; the text will be rendered at runtime accordingly.
Here, two dynamic text functions were configured to show the total sales and total net profit, based on the selected grid:

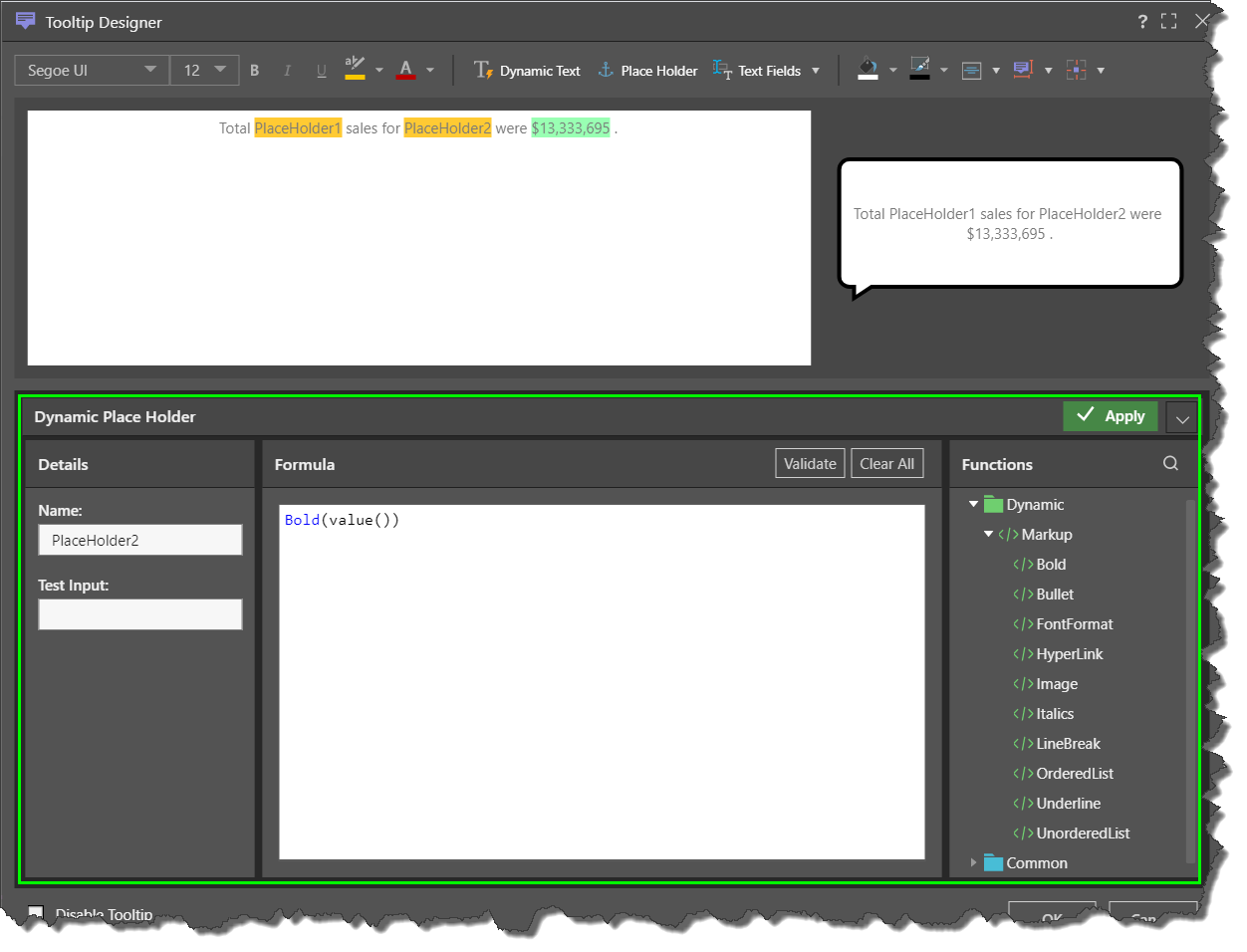
Place Holders
This option will open the Dynamic Place Holder editor where you can create formula using the function trees. Unlike dynamic text, place holders are slicer-driven; instead of creating a formula based on an underlying grid, simply add an interaction from a slicer to the tooltip. The slicer selection will feed the placeholder value at runtime.
Here, 2 place holders were added, along with dynamic text. This way, the 2 place holder values will be rendered at runtime, based on the slicer selections.
If interactions are added to the data discovery that was used to build the dynamic text, then the value will also reflect the slicer selections.

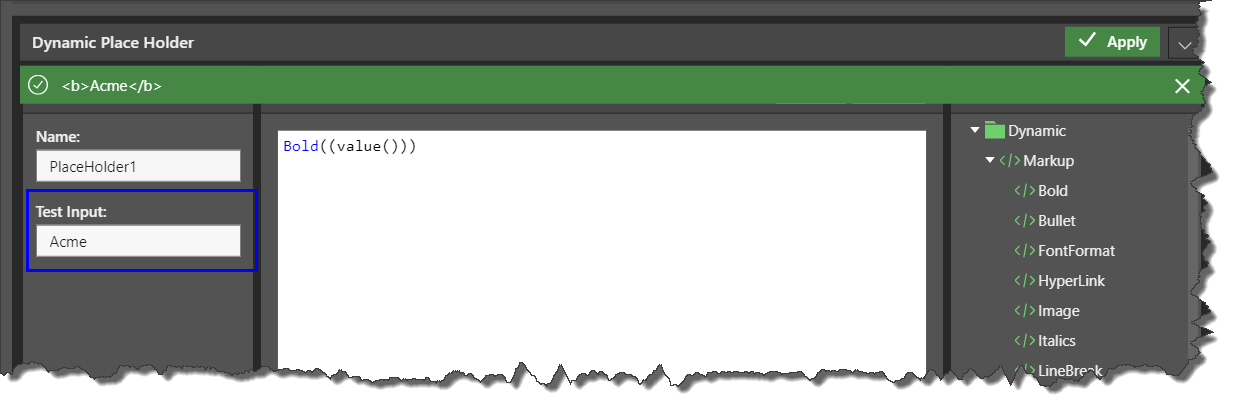
You can test the place holder by entering a string in the Test Input field (blue highlight below). Click the Validate button; if successful, you'll see the given text in a green bar. If unsuccessful, an error message will appear in a red bar.

- Click here to learn more about dynamic placeholders.
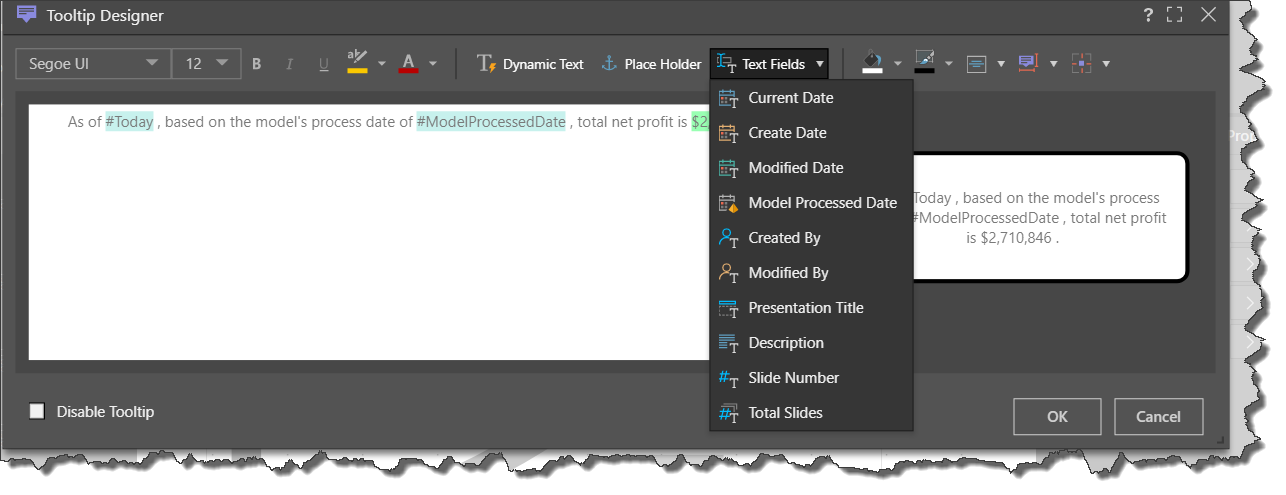
Text Fields
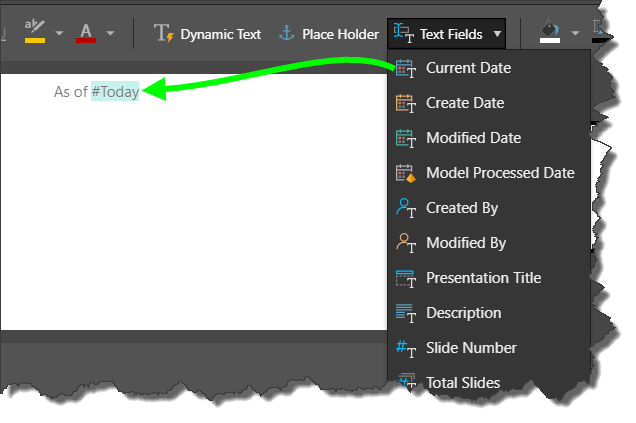
Add dynamic text fields from the drop-down menu. Selecting a text field will add the relevant tag to the tooltip; this is then rendered at runtime to reflect the dynamic value. For example, selecting the 'Current Date' text field will add the tag '#Today' to the tooltip. When the presentation is launched in runtime, the tag will be rendered to display today's date.
Here, two text fields were added, along with dynamic text, so that the tooltip will show the total net profit, along with the current date and the model processed date.

- Click here to learn more about dynamic text fields.
Create a Dynamic Tooltip
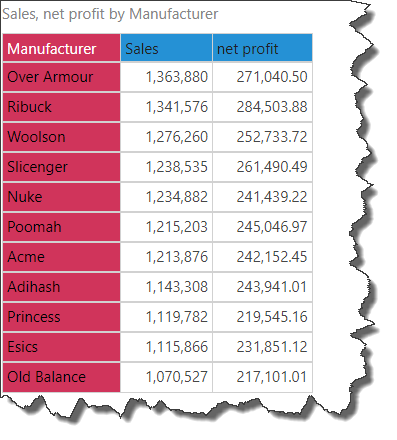
The following example shows the creation of a dynamic tooltip that features dynamic text, a dynamic place holder, and a text field. The example is based on the following grid, showing Sales and Net Profit by Manufacturer, and sorted in descending order.

This tooltip will feature the text 'As of #Today, the top-selling manufacturer is x with x in PlaceHolder1.'
- #Today: this text field will show the current date.
- x: the first 'x' will be configured as dynamic text, showing the top-selling manufacturer.
- x: the second 'x' will be configured as dynamic text, showing the sales for the top-selling manufacturer.
- PlaceHolder1: the place holder will be used to inject the country at runtime via a slicer selection.
Step 1
Add the required asset to the canvas, and with the asset selected, click Set Tooltip from the Illustration ribbon.

Step 2
Enter the text that should appear in the tooltip, and format as desired.
To begin, type "As of" and then select Current Date from the Text Fields drop-down menu.

Step 3
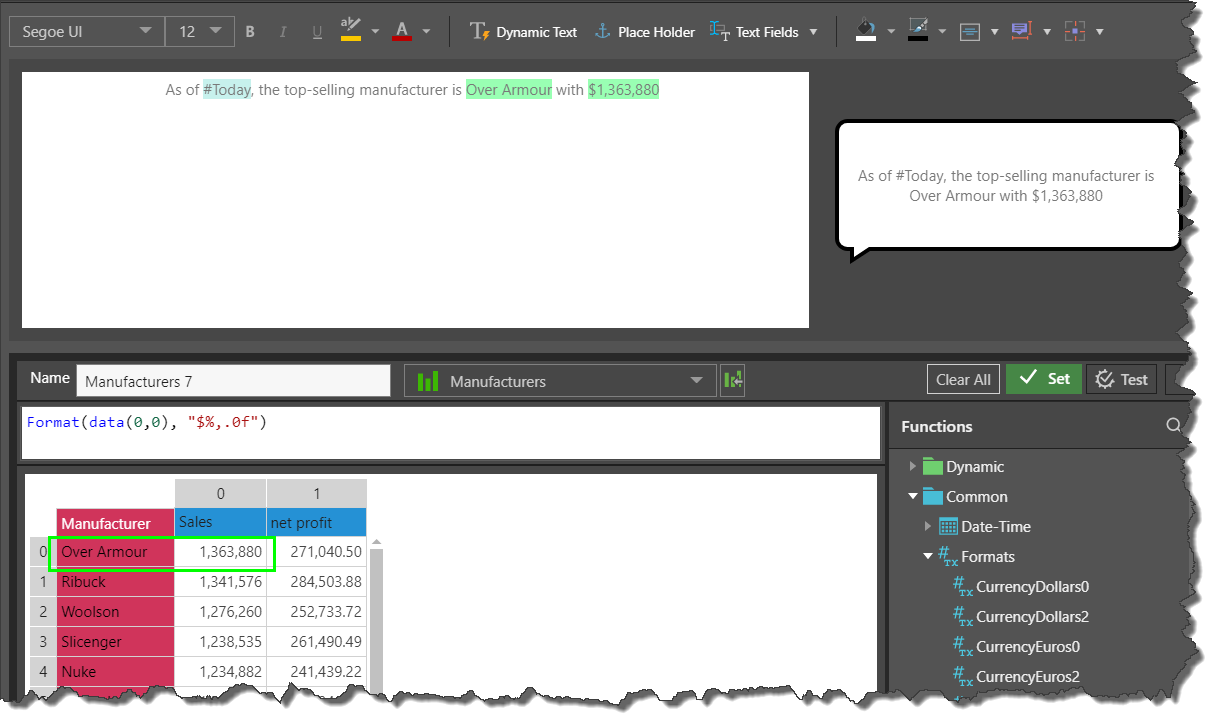
Next, continue writing ', the top-selling manufacturer is x with x.'Replace each 'x' with dynamic text; base the dynamic text on the Manufacturers grid pictured above, ensuring the grid has been sorted in descending order. To insert the top manufacturer, click the cell corresponding to the 'Manufacturer' column and the '0' row. To insert the value, click the cell corresponding to the 'Sales' column and the '0' row.
Click 'Set'.

Step 4
Continue writing 'in' and then click the Place Holder Button. Click 'Apply'.

Step 5
Click OK to close the Tooltip Designer, then save your asset.

Step 6
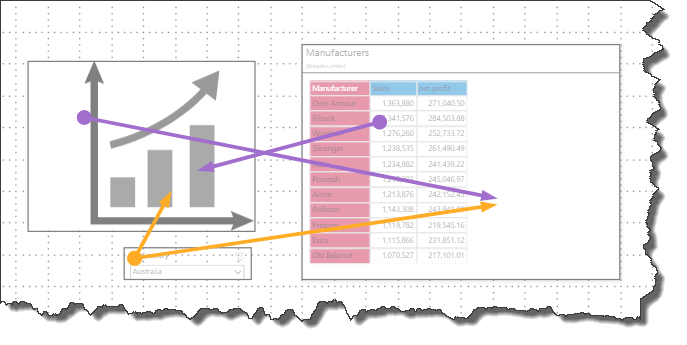
Go to Present and add both the asset and the grid to the same slide. Add a new country slicer as well.
Ensure that interactions are added from the slicer to the graphic asset and the grid.

Step 7
Launch the presentation in runtime; both the grid and the dynamic tooltip will be rendered dynamically according to the slicer selection: